CA Mobile Framework & Pattern Library
UX pattern library for cross-platform mobile apps

The challenge
CA's IT Business Management division needed to launch mobile apps for several of its existing Web-based products very quickly. The apps needed to have a consistent look & feel and function like parts of the same suite, even though not all of the products had dedicated designers.
The challenge: build a mobile framework to speed consistent app development.
Solution: UX pattern library
In addition to source code components, the mobile framework included a UX pattern library and two visual themes to help ensure consistency.
As the lead UX designer for the pattern library, I supervised a small team of interaction and visual designers in the US and India. I researched existing pattern libraries and defined the template for the patterns to follow. I wrote several of the patterns myself and reviewed the others.
We opted to create the pattern library in CA's Confluence wiki to make it easy to create and maintain. The wiki was easy for teams in many different time zones to access and would hopefully reduce barriers to usage.
Creating the patterns involved reconciling and standardizing patterns used in existing apps, collaborating with the teams for in-progress apps to keep them consistent, and extrapolating future needs. There was plenty of negotiation with development teams and stakeholders, who had strong feelings about what the standards should look like.
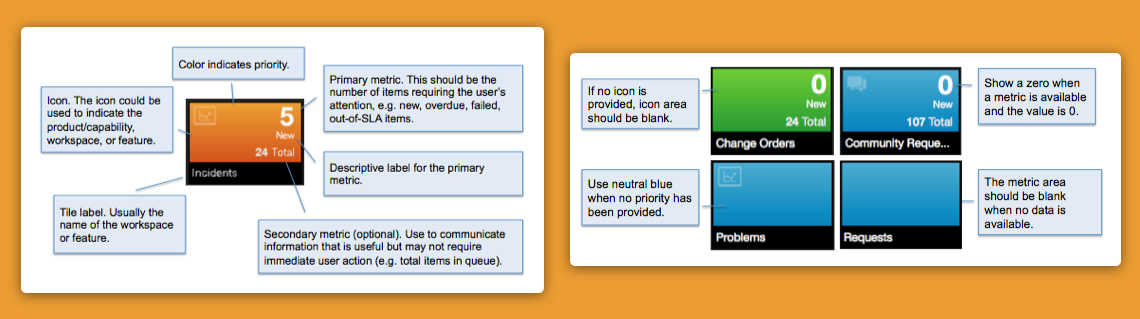
The patterns included home pages, list screens, search, pull-out sidebar navigation, toolbars, action buttons, and more. Each pattern included information on layout, interactions, and gesture support, as well as information on when to use/not use a specific pattern.
Result
The mobile framework and pattern library greatly accelerated mobile development. The business unit developed and released mobile apps for 3 complex enterprise products within a period of 3 months, including the CA Clarity Mobile Time Manager, CA Service Management, and CA Nimsoft Service Desk apps.
The pattern library provided design and interaction guidelines for product teams building mobile apps without the benefit of a dedicated UX designer. It defined standards for the business unit's apps, helping teams maintain consistency across products and apps.
Tools
- Axure RP
- Confluence wiki



